大家好~今天我們要來試做HTML裡的nav標籤,會結合上一篇文章裡介紹過的div&img喔!
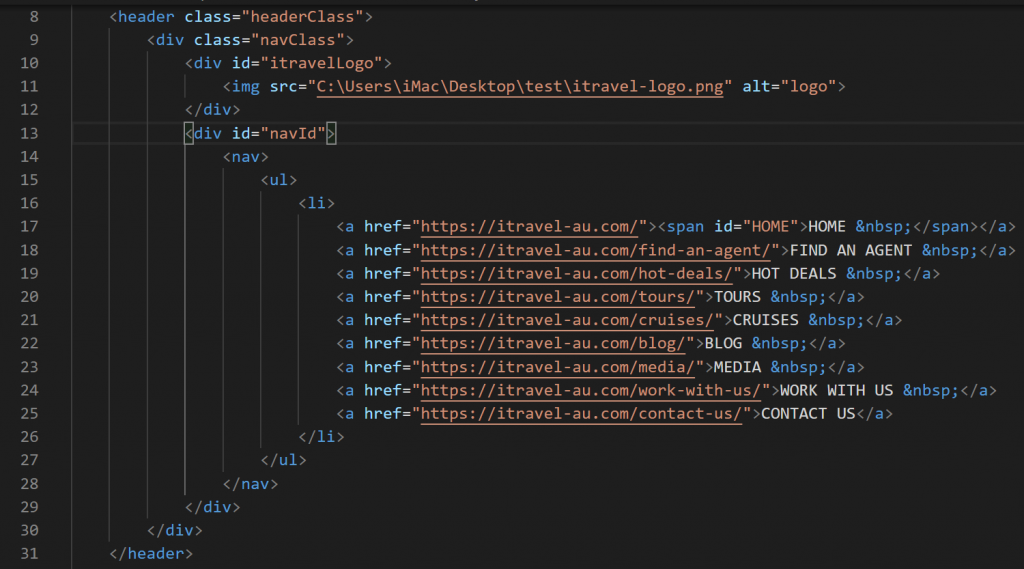
首先給個header,header的class名稱為headerClass(class名稱可以自己取名),裡面放div,div的class名稱為navClass(class名稱可以自己取名)
在裡面新增一個div用來放置圖片,id的名稱為itravelLogo(id名稱可以自己取名),然後把img放進這個div裡面
之後在下方再新增一個div用來放置nav,id的名稱為navId(id名稱可以自己取名),然後把nav放進這個div裡面
在nav裡面新增ul、li
ul: 標籤用來定義一個無排序的項目清單列表
li: 標籤通常用來顯示個別項目的標籤,可用來顯示文字清單或超連結清單等等
可以在li裡面增加自己想要的內容,像這樣
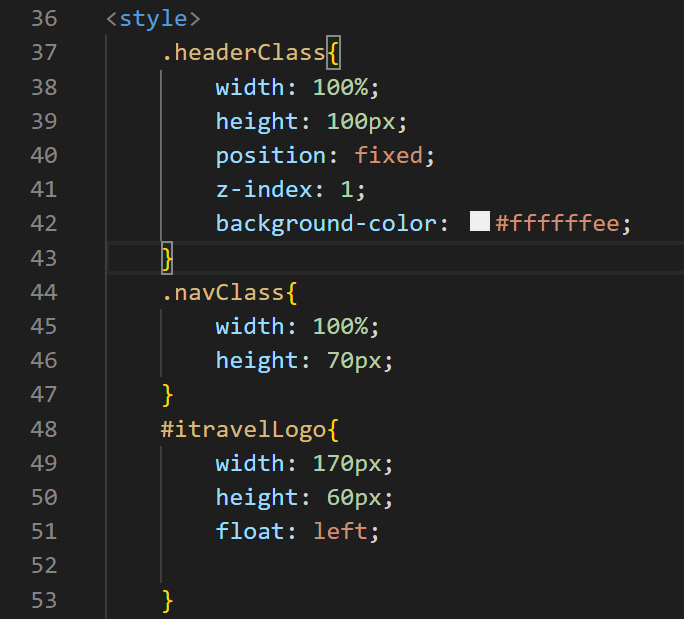
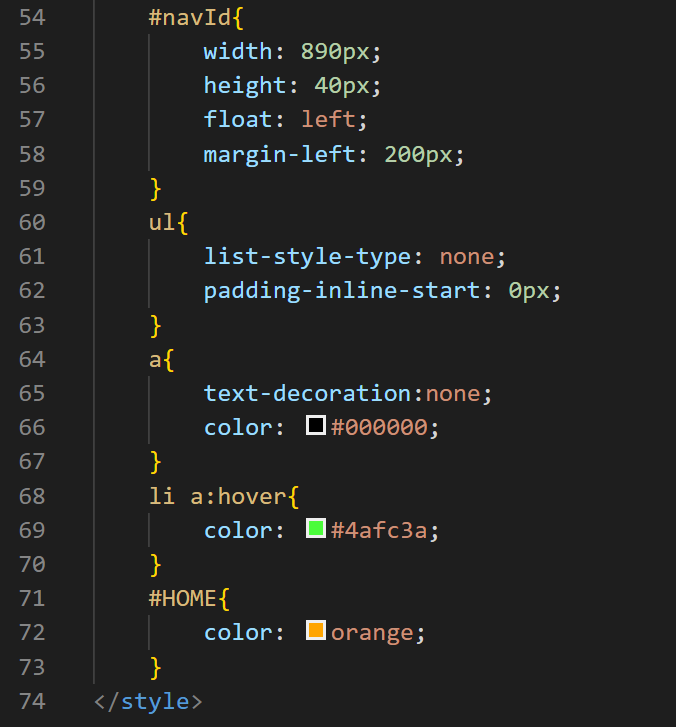
附上完整的CSS
在.headerClass裡的position: fixed和z-index: 1是想要有浮動的感覺
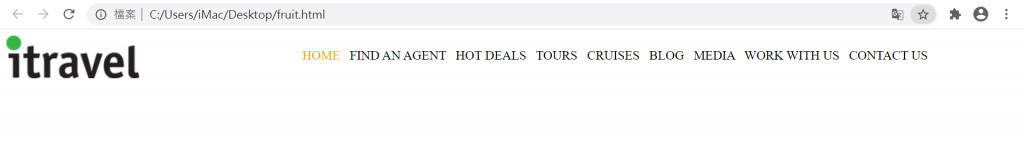
用瀏覽器打開會像這樣
以上就是今天的內容![]()
